Minggu, 26 Februari 2017
Penggunaan Wireframe Pada Proses Pembuatan Desain
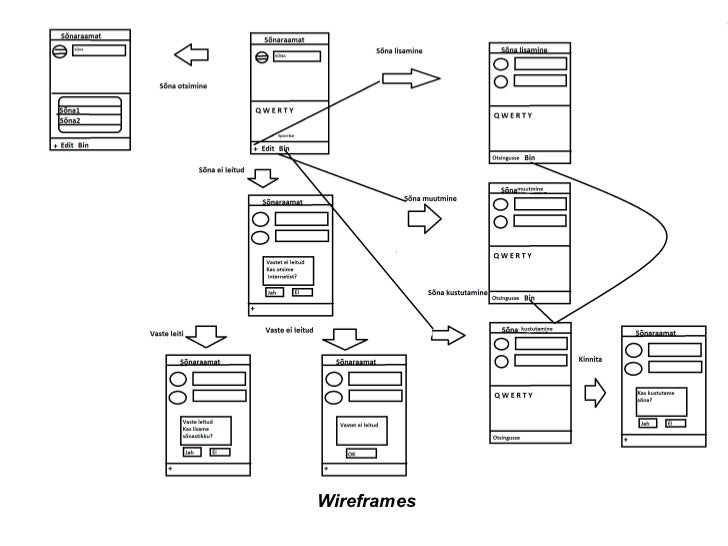
Wireframe merupakan rancangan awal sebuah desain web yang dibuat secara manual menggunakan photoshop, atau software pengedit gambar. Terdapat banyak variasi dalam proses desain sebagaimana banyaknya desainer saat ini, jadi tidak ada satu cara yang pasti dalam penggunaan wireframe. Semua desainer memiliki cara dan prosesnya sendiri.
Beberapa desainer menggunakan proses yang lebih panjang, sedangkan yang lainnya menggunakan cara yang lebih singkat misalnya dengan membuat sketsa di kertas lalu langsung implementasi di kode HTML. Nah, berikut ibi kami akan menginformasikan beberapa penggunaan wireframe dalam proses pembuatan desain yang sering dilakukan oleh desainer. Simak ulasannya!
1. Traditional Process
Pada proses tradisional ini, wireframe awalnya berasal dari proses yang mengigatkan pada waterfall design method. Pada proses ini, ketetapan dan fungsionalitas meningkat secara liner pada fasenya. Proses ini bergantung pada spesialisasi masing-masing fase: fase wireframing mengkhususkan diri dalam menguraikan dan meresmikan sebuah gambar besar. Fase mockup dikhususkan pada rincian visual dan fase prototipe menjadi tulang punggunya. Sebagai dokumen pemersatu, dia menyediakan pondasi yang dibangun pada mockup dan prototipe.
2. Rapid Prototyping
Hasil dari strategi desain Agile, Rapid Prototipe meninggalkan metode tradisional dalam membangun sebuah produk sampai dengan selesai, dan bukannya membangun beberapa (multiple), tapi membangun dengan lebih simple dan minimum untuk pengujian secara lebih cepat.
Meskipun klaim yang bertentangan, namun wireframe membuat Rapid Prototyping lebih efektif. Karena sifat dari membangun secara cepat, pengujian dan membangun ulang prototipe, sebuah wireframe interaktif (lo-fi prototipe) bekerja lebih baik dalam hal ini dari pada prototipe tradisional. Wireframe interaktif lebih mudah dan lebih cepat untuk dibuat, namun masih akan menghasilkan penggunaan data yang sama dari pengujian.
3. Early Coding
Sebagai alternatif, Anda dapat menggunakan metode Early Coding dari sebuah wireframe menjadi sebuah kode prototipe tahap awal. Metode ini bekerja paling baik untuk proyek-proyek dengan persyaratan teknis yang unik dimana perlu untuk mempertimbangkan koding sesegera mungkin, cara ini juga direkomendasikan oleh para desainer yang meresa percaya diri dengan kemampuan koding mereka.
Apapun alasannya, wireframe masih berfungsi sebagai pedoman visual yang bermanfaat sebelum melakukan prototipe HTML. Dalam kebanyakan kasus, dilansir situs penyedia jasa desain company profile, wireframe merupakan satu-satunya blueprint yang dipilih untuk dibuat desainnya, dan apapun yang tertinggal/terlewatkan akan dilengkapi pada saat tahap pengembangan yang sebenarnya, dimana ini juga sering kali menjadi masalah (kecuali Anda sangat mahir dalam kode).
Kesimpulannya, semua proses diatas bisa Anda pilih mana yang paling disukai dan paling mudah dalam prosesnya, karena lebih dari itu, hasil merupakan hal yang paling penting. Selagi hasilnya sama dan itu akan memudahkan Anda dalam setiap pekerjaan desain yang dikerjakan.
Langganan:
Posting Komentar (Atom)

Tidak ada komentar:
Posting Komentar