Rabu, 11 Januari 2017
5 Skema Warna Website Yang Dapat Menginspirasi Anda
Dalam pembuatan sebuah website, skema warna menjadi hal yang penting untuk dipertimbangkan. Mengapa? Selain dapat membuat website tampak semakin menarik, pemilihan warna website yang tepat akan menghasilkan tampilan halaman yang berkualitas.
Secara psikologis, tampilan warna website tidak terkecuali website jasa desain logo tertentu membuat pengunjung merasa nyaman dan ingin mengetahui lebih lanjut tentang konten Anda. Bahkan beberapa kombinasi warna yang unik dapat merubah perilaku konsumen agar memiliki keinginan untuk melakukan pembelian.
Tentu saja Anda pastinya ingin bukan memiliki konsumen yang seperti itu hanya dengan mengunjungi webiste Anda? Jika mau, yuk simak beberapa informasi terkait dengan skema warna pada website ini.
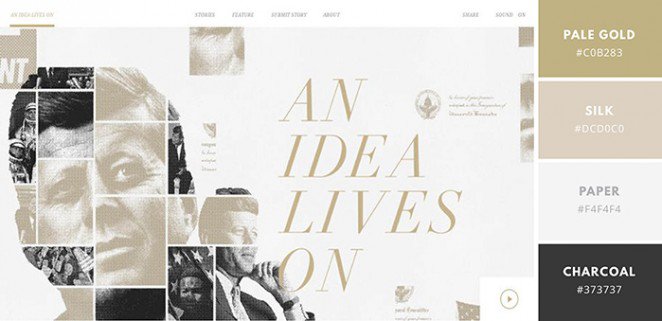
Fun and Professional
Kombinasi warna website buatan Mark Dearman ini menggabungkan warna yang sifatnya warm. Desainnya bersih dan tajam serta tampil professional. Ini merupakan contoh inspirasi warna kontras yang digabungkan untuk menciptakan perpaduan yang pas.
Modern and Clean
Saat ini, tren desain website lebih cenderung ke modern and clean. Elemen yang simple membuat website terlihat rapi, bersih, dan kesannya bebas gangguan. Model warna seperti inilah yang dibutuhkan untuk membuat sebuah website tampak lebih profesional dan terlihat menarik.
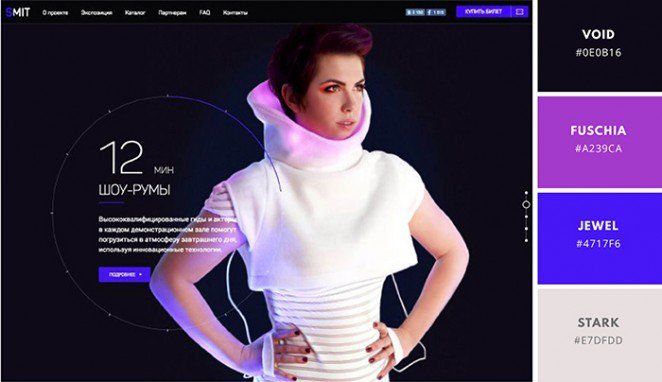
Neon Tones
Spektrum warna neon sangat cocok untuk desain website futuristik. Kombinasi warna yang bold dan aksen mencolok memang terkesan ‘menabrakkan’ warna-warna yang sangat kontras; tapi hasilnya cukup stunning. Skema warna website ini memadukan ungu, pink, serta biru diatas background hitam pekat.
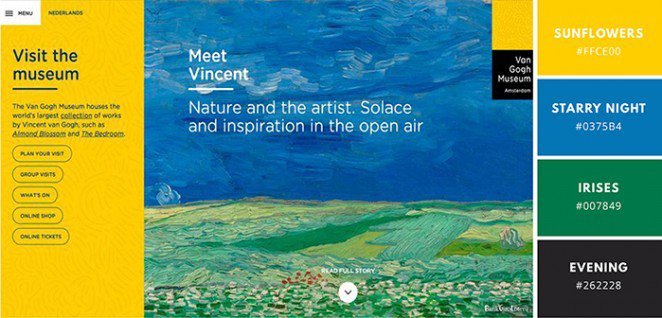
Art History
Masih bingung menentukan warna? Anda bisa mengambil warna-warna dominan yang ada di dalam konten website Anda. Ini merupakan salah satu cara untuk menentukan warna website anti-gagal karena perpaduannya sudah secara otomatis ditampilkan di dalam website tersebut.
Website museum Van Gogh ini mengambil tema warna yang beragam mulai dari kuning terang, hijau tua, dan biru laut.
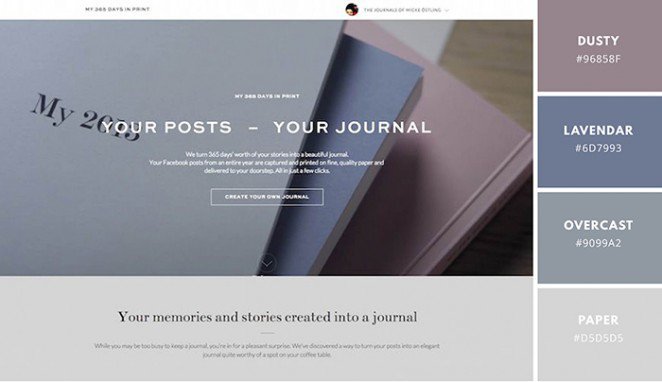
Warna Minimalis
Warna website minimalis tidak membutuhkan aneka corak. Website kreasi Inga Gudoniene ini menggabungkan warna hasil saturasi serta warna mute untuk menciptakan desain yang elegan.
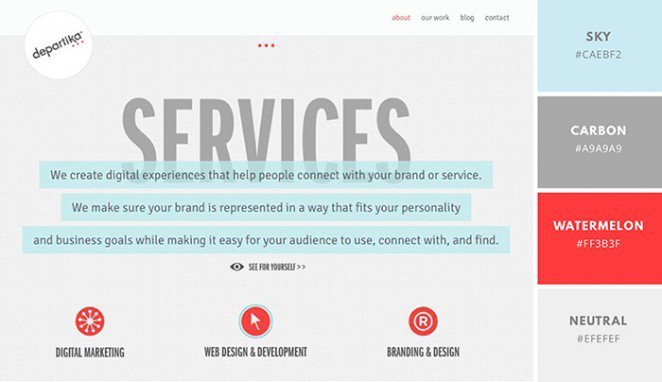
Clean and highlighted
Warna website ini tampak soft tapi tidak menghilangkan fokusnya pada konten yang diusung. Pilihan warna biru muda dan abu-abu serta warna netral menghasilkan elemen yang bersih tapi cukup fokal dalam ‘menyuarakan’ pesannya.
Itulah beberapa skema warna yang memiliki efek positif pada website Anda. Yuk, buat website lebih menarik dengan menggunaan skema dari warna-warna yang sudah dijelaskan diatas.
Langganan:
Posting Komentar (Atom)







Bagus buat referensi buat blog
BalasHapusterima kasih atas artikelnya
silahkan cek website yang kami buat
jasa liputan pemakaman
jasa documentasi seminar murah
jasa liputan ulang tahun
jasa liputan sunatan
fotografer prewedding di depok
jasa desain spanduk online dijakarta
gallery foto wedding international
harga paket wedding rumahan
video shooting wedding di depok